สำหรับการเรียนการสอนในภาคเรียนที่ 3/2552 ของสาขาหลักสูตรและการสอน และสาขาเทคโนโลยีการสื่อสาร ได้มอบหมายงานไปเป็นลำดับโดยมีงานสรุปได้ดังนี้
1. การสร้างงานนำเสนอ ตามหัวข้อที่จับฉลาก
2. การสร้างแม่แบบด้วย M/S Word
3. งาน Excel
4. Blog
4.1 บทความที่เป็นประโยชน์ 2-3 บทความ (แจ้งเมื่อเสาร์ 1 May 2010)
4.2 บทความทางวิชาการตามหัวข้อที่กำหนดเลือก 1 หัวข้อ (แจ้งเมื่อเสาร์ 8 May 2010)
4.3 บทความตามหัวข้อที่แจ้งเมื่อวันเสาร์ที่ 8 May 2010 อีก 1 หัวข้อ (แจ้งผ่าน blog วันเสาร์ที่ 22 May 2010)
คะแนนจะมาจากงานทั้งหมดที่มอบหมาย และการสอบข้อเขียน 1 ครั้ง (สอบเมื่อ 15 May 2010)
ทั้งนี้งานในข้อ 4. จะต้องมีครบทุกรายการ
ณ วันนี้ 7 June 2010 อาจารย์ได้เข้าตรวจสอบงานใน blog พบว่ามีผู้ที่ทำงานได้ครบถ้วน 4 คน คือ
1) นายวัชรพงศ์ แก้วศรี
2) ว่าที่ รต.กวินท์ นนทรีกาญจน์
3) กาญจนรัตน์ รัตนา
4) ธีรวัฒน์ ศรีวิไล
เนื่องจากเวลาได้ล่วงเลยเข้าภาคเรียนที่ 1/53 แล้วจึงต้องส่งคะแนนของ 4 คนข้างต้นไปก่อน ส่วนนักศึกษาส่วนใหญ่ขาดส่งในหัวข้อที่ 4.3 จึงขอให้ นศ.เร่งทำงานให้เสร็จโดยเร็ว
Assignment : 22 May 2010
on วันศุกร์ที่ 21 พฤษภาคม พ.ศ. 2553
/
Comments: (1)
ด้วยในวันที่ 22 พ.ค.2553 เป็นวันสุดท้ายของการเรียนการสอนภาคเรียนที่ 3/2552 อาจารย์จะเข้า Class ตามปกติ คือประมาณ 9 โมงเช้า จึงขอมอบงานอีก 1 ชิ้นให้นักศึกษา โดยให้นักศึกษาเขียนบทความวิธีการตามหัวข้อที่กำหนดในวันที่ 8 พ.ค. 2553 เพิ่มอีก 1 หัวข้อ (ให้เลือกทำเพิ่มอีกคนละ 1 หัวข้อ อาจมีซ้ำกันก็ไม่เป็นไร แต่วิธีการถ่ายทอดไม่เหมือนกันแน่นอน) โดยให้มีรายละเอียดทั้งข้อความและภาพ ประกอบกันเป็นขั้นตอน ทั้งนี้อาจอาศัยวิธีการ capture ภาพ ตามที่อาจารย์ได้เขียนวิธีแจ้งไว้แล้ว นั่นคือ ดูที่บทความ 1.การดาวน์โหลดติดตั้งโปรแกรม FastStone 2.การใช้งาน และ 3.การตกแต่งภาพ ซึ่งโปรแกรมตัวนี้จะใช้งานได้ง่ายและกว้างกว่าโปรแกรมที่ทดลองใน Class สัปดาห์ที่แล้ว ทั้งนี้หากนักศึกษาคนใดมิได้ติดภารกิจจากงาน ขอให้มาใช้เวลาใน Class เพื่อสร้างงานดังกล่าว แต่หากติดภารกิจก็ขอให้รับผิดชอบงานส่งให้เรียบร้อย เพื่อให้คะแนนสมบูรณ์และสามารถส่งการประเมินผลได้ตามเวลาในภาคเรียนที่ 3/2553
อนึ่ง ในช่วงเวลา 10.00 - 12.00 น. กลุ่มเรียนของเราได้รับเชิญให้เข้าร่วมฟังสัมมนาเรื่อง "สื่อออนไลน์ วิกฤตหรือสร้างสรรค์ " ซึ่งจัดโดยนักศึกษารุ่นพี่ สาขาสังคมศาสตรฯ ที่ชั้น 14 อาจารย์อาจนำนักศึกษาเข้าร่วมกิจกรรมดังกล่าว เพื่อเป็นประโยชน์ ความรู้ และเป็นการสังเกตการณ์วิชาสัมมนาซึ่งนักศึกษาจะต้องจัดต่อไปเช่นเดียวกัน (ขอความร่วมมือ)
ส่วนนักศึกษาที่ยังไม่ได้สอบในสัปดาห์ที่ผ่านมาให้มาสอบในเวลาวันเสาร์ที่ 22 พ.ค.2553 เวลา 9.00 น.
การตกแต่งภาพใน FastStone Editor
on วันอังคารที่ 18 พฤษภาคม พ.ศ. 2553
ป้ายกำกับ:
จับภาพหน้าจอ,
ตกแต่งภาพ,
capture,
fastStone Capture,
screen capture
/
Comments: (0)
เมื่อได้ ภาพจากการ capture หรือการจับภาพมาแล้ว หากเราเลือกเป็นการจับภาพแบบ To Editor ก็สามารถลงมือตกแต่งที่โปรแกรม FastStone ได้เลย แต่หากเราบันทึกภาพเก็บไว้แล้วต้องการเปิดมาตกแต่งด้วย FastStone ในภายหลังให้เลือกที่แถบเครื่องมือดังภาพ
กดที่ปุ่ม Draw เพื่อเข้าสู่โหมดการตกแต่งภาพ
เมื่อเข้าสู่โหมดการตกแต่งภาพจะเห็นองค์ประกอบแบ่งได้เป็น 3 ส่วนคือ
1. ส่วนเครื่องมือ
2. ส่วนคุณสมบัติเครื่องมือ
3. ส่วนภาพ (กรอบสีฟ้า)
ส่วนเครื่องมือตามหมายเลข 1 นั้น เรียงตามลำดับจากบนลงล่างคือ 1.ตัวชี้ 2.พิมพ์ข้อความ 3. เส้นตรง 4. วาดเส้นอิสระ 5. สี่เหลี่ยมกรอบ 6. สี่เหลี่ยมทึบ 7. วงกลมกรอบ 8. วงกลมทึบ 9.ระบายพื้นไฮไลต์ 10. ระบายไฮไลต์สี่เหลี่ยม 11. Watermark Image นำเข้ารูปภาพ (มาซ้อนกัน)
เมื่อเราคลิกเลือกเครื่องมือแต่ละอย่าง จะปรากฏส่วนที่ 2 คือส่วนคุณสมบัติ ซึ่งเป็นคุณสมบัติของแต่ละเครื่องมือ จะมีความแตกต่างกันไปตามเครื่องมือแต่ละประเภท
สำหรับเครื่องมือการพิมพ์ข้อความ (Text) จะปรากฏคุณสมบัติแบบนี้
สามารถกำหนดว่าจะให้มี Background หรือไม่ ถ้ามีเลือกสีอะไร ตามภาพข้างต้นเป็นสีเหลือง ถ้าจะเปลี่ยนสีให้คลิกที่สีเดิมก่อนแล้วจึงเปลี่ยน ต่อมาคือ Border หมายถึงจะให้มีกรอบหนาเพียงใด ถ้าเป็น 0 คือไม่มีกรอบ Line Space คือระยะห่างระหว่างตัวอักษร Opacity คือความเข้มความโปร่งใส Drop Shadow คือจะให้มีเงาหรือไม่
เครื่องมือการวาดเส้นตรง
Color คือสีของเส้น Width คือความหนาของเส้น Arrow คือจะให้มีหัวลูกศรหรือไม่
เครื่องมือวาดสี่เหลี่ยม
Round Corners คือสี่เหลี่ยมมุมโค้งหรือไม่ คุณสมบัติอื่นเหมือนกับที่กล่าวมาแล้ว
เครื่องมืออื่น ๆ ลองทดสอบดูมีหลักการคล้าย ๆ กัน
* เครื่องมือที่น่าสนใจอีกตัวหนึ่งคือ Watermark Image หมายถึงการนำเข้ารูปภาพมาแปะบนภาพหลักของเรา ซึ่งจะช่วยให้เราผสมรูปภาพประกอบได้ในงานเดียว มีประโยชน์ในการอ้างอิงภาพอื่น ๆ ที่ต้องการนำมาเชื่อมโยงไว้ในภาพเดียว
วิธีการ คือ เมื่อกดที่ปุ่ม Watermark Image แล้วกดเลือกไฟล์ภาพที่ต้องการ แล้วกด Open จากนั้นนำเมาส์มาวาดเป็นสี่เหลี่ยมลงบนภาพหลัก จะได้เป็นภาพซ้อนทับขึ้นมา เครื่องมือนี้อาจใช้เพื่อแปะโลโก้ลิขสิทธิ์ก็ได้
เมื่อตกแต่งเสร็จ กดปุ่ม OK ที่มุมขวาล่างของหน้าต่างนี้ แล้วไปบันทึกเพื่อเตรียมนำไปใช้งานต่อไป
TIP : เมื่อวาดสิ่งใด ๆ ลงไปหลายตัว หากมีการซ้อนทับกัน ให้คลิกขวาบนวัตถุที่ต้องการแล้วเลือก Bring to Front เพื่อนำมาไว้บนสุด หรือ Sent to Back เพื่อนำไปไว้ล่างสุด
การใช้งานโปรแกรม FastStone Capture จับภาพหน้าจอ แบบบันทึกเป็นไฟล์ภาพ
ป้ายกำกับ:
จับภาพหน้าจอ,
fastStone Capture
/
Comments: (2)
การทำงานเอกสารการใช้งานที่เกี่ยวข้องกับการคอมพิวเตอร์ ซึ่งต้องอธิบายไปอย่างเป็นขั้นตอน หากมีภาพประกอบในแต่ละขั้นตอนย่อมเสริมความเข้าใจได้เป็นอย่างดี เช่น การสอนวิธีสร้างเทมเพลตในไมโครซอฟท์เวิร์ด การสอนวิธีใส่สูตรในไมโครซอฟท์เอ็กเซล เป็นต้น สำหรับโปรแกรมสำหรับช่วยในการจับภาพหน้าจอที่ได้ดาวน์โหลดมาในบทความที่แล้ว คือโปรแกรม FastStone Capture เมื่อได้ติดตั้งเป็นที่เรียบร้อยให้ดำเนินการใช้งานดังนี้
1. เรียกใช้โปรแกรมจาก Start > Program > FastStone > FastStone Capture ดังภาพขวามือ
2. โปรแกรมนี้เป็นโปรแกรมฟรีแวร์ ที่อนุญาตให้ใช้ได้ใน 30 วัน ดังนั้นทุกครั้งที่เข้าสู่โปรแกรม จะมีการแจ้งเตือนจำนวนวันที่เหลืออยู่ แสดงดังภาพด้านซ้าย หากต้องการทำงานต่อให้กดที่ปุ่ม Continue Trial
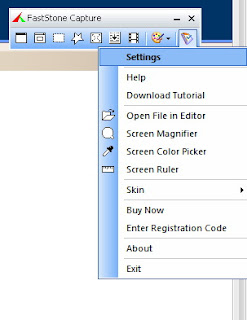
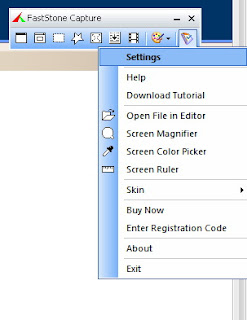
 4. การเซตค่าที่จำเป็น ให้เลือกจากรูปที่เห็นแล้วเลือก Setting จะปรากฏหน้าต่าง Setting ซึ่งมีส่วนที่ควรทราบได้แก่ ในส่วนของแท็บ Capture มีตัวเลือกหนึ่งคือ Include Mouse Pointer in the Capture ซึ่งหมายถึงต้องการให้จับภาพเมาส์มาด้วยหรือไม่ ถ้าต้องการก็ให้คลิกถูกหน้าข้อความดังกล่าว
4. การเซตค่าที่จำเป็น ให้เลือกจากรูปที่เห็นแล้วเลือก Setting จะปรากฏหน้าต่าง Setting ซึ่งมีส่วนที่ควรทราบได้แก่ ในส่วนของแท็บ Capture มีตัวเลือกหนึ่งคือ Include Mouse Pointer in the Capture ซึ่งหมายถึงต้องการให้จับภาพเมาส์มาด้วยหรือไม่ ถ้าต้องการก็ให้คลิกถูกหน้าข้อความดังกล่าว
ทดลองดูนะคะไม่ยากเลย เมื่อเราทำได้ มันก็จะเป็นหลักการให้สามารถนำไปประยุกต์ใช้กับโปรแกรมประเภทนี้ได้ทุกตัวเลย
1. เรียกใช้โปรแกรมจาก Start > Program > FastStone > FastStone Capture ดังภาพขวามือ
2. โปรแกรมนี้เป็นโปรแกรมฟรีแวร์ ที่อนุญาตให้ใช้ได้ใน 30 วัน ดังนั้นทุกครั้งที่เข้าสู่โปรแกรม จะมีการแจ้งเตือนจำนวนวันที่เหลืออยู่ แสดงดังภาพด้านซ้าย หากต้องการทำงานต่อให้กดที่ปุ่ม Continue Trial
3. จะปรากฏแถบเครื่องมือของโปรแกรมนี้บนหน้า Desktop ที่สามารถกำหนดให้มีการจับภาพไปที่ที่ต้องการ
To Clipboard คือการจับภาพไปฝากไว้ที่หน่วยความจำ (ซึ่งเรามองไม่เห็น) คล้ายการ Copy หรือ Ctrl + C ทั่วไป เมื่อต้องการนำภาพที่ได้ไปใช้ เช่นอาจต้องการนำไปใช้ในไมโครซอฟท์เวิร์ด ก็ให้กด Paste หรือ Ctrl +V (วาง) ซึ่งเป็นการดึงภาพที่คัดลอกไว้ที่หน่วยความจำให้ปรากฏออกมา
To File คือการจับภาพ และส่งไปบันทึกลงเป็นไฟล์ภาพทันที
ส่วนตัวเลือกอื่น ๆ ก็น่าจะพอเดาได้ว่าหมายถึงอะไร
สำหรับการดึงภาพมาวางที่ Blog นี้ ต้องแทรกภาพเข้ามาในแบบของไฟล์ภาพเท่านั้น ไม่สามารถ Paste ได้ ดังนั้นจึงต้องใช้ To Editor หรือ To File เท่านั้น ในที่นี้แนะนำให้เลือกเป็นแบบ To Editor เพื่อจะได้ไปเพิ่มเติมตกแต่งได้อีกก่อนจะบันทึก
 4. การเซตค่าที่จำเป็น ให้เลือกจากรูปที่เห็นแล้วเลือก Setting จะปรากฏหน้าต่าง Setting ซึ่งมีส่วนที่ควรทราบได้แก่ ในส่วนของแท็บ Capture มีตัวเลือกหนึ่งคือ Include Mouse Pointer in the Capture ซึ่งหมายถึงต้องการให้จับภาพเมาส์มาด้วยหรือไม่ ถ้าต้องการก็ให้คลิกถูกหน้าข้อความดังกล่าว
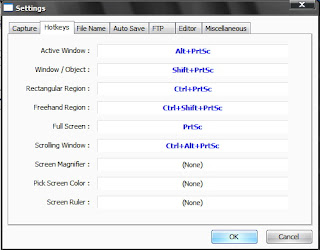
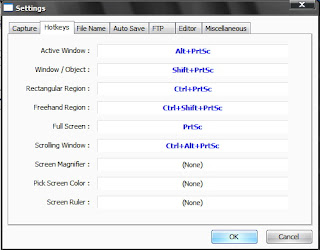
4. การเซตค่าที่จำเป็น ให้เลือกจากรูปที่เห็นแล้วเลือก Setting จะปรากฏหน้าต่าง Setting ซึ่งมีส่วนที่ควรทราบได้แก่ ในส่วนของแท็บ Capture มีตัวเลือกหนึ่งคือ Include Mouse Pointer in the Capture ซึ่งหมายถึงต้องการให้จับภาพเมาส์มาด้วยหรือไม่ ถ้าต้องการก็ให้คลิกถูกหน้าข้อความดังกล่าวส่วนแท็บ Hotkeys  จะปรากฏเป็นปุ่มคีย์ลัดที่ใช้คีย์บอร์ดเป็นตัวจับภาพแทนการใช้เมาส์ อันนี้จำเป็นต้องทราบไว้บ้างเพราะบางครั้งเราอาจต้องการจับภาพบางอย่างที่เมาส์ไม่สามารถกระทำได้ เช่น ต้องการจับภาพเมนูที่เป็น drop down เมาส์จะต้องค้างไว้ที่ส่วนเมนูดังกล่าว ถ้านำเมาส์ออกจะทำให้เมนูเหล่านี้เก็บขึ้นไปเหมือนเดิม ดังนั้นจึงต้องใช้คีย์บอร์ดมาช่วย โดยอาจใช้การจับภาพเป็นการครอบสี่เหลี่ยม (Rectangular Region) ก็ให้กด Ctrl + PrtSc พร้อมกันนั่นเอง (ปุ่มเหล่านี้เราตั้งค่าใหม่เองได้)
จะปรากฏเป็นปุ่มคีย์ลัดที่ใช้คีย์บอร์ดเป็นตัวจับภาพแทนการใช้เมาส์ อันนี้จำเป็นต้องทราบไว้บ้างเพราะบางครั้งเราอาจต้องการจับภาพบางอย่างที่เมาส์ไม่สามารถกระทำได้ เช่น ต้องการจับภาพเมนูที่เป็น drop down เมาส์จะต้องค้างไว้ที่ส่วนเมนูดังกล่าว ถ้านำเมาส์ออกจะทำให้เมนูเหล่านี้เก็บขึ้นไปเหมือนเดิม ดังนั้นจึงต้องใช้คีย์บอร์ดมาช่วย โดยอาจใช้การจับภาพเป็นการครอบสี่เหลี่ยม (Rectangular Region) ก็ให้กด Ctrl + PrtSc พร้อมกันนั่นเอง (ปุ่มเหล่านี้เราตั้งค่าใหม่เองได้)
 จะปรากฏเป็นปุ่มคีย์ลัดที่ใช้คีย์บอร์ดเป็นตัวจับภาพแทนการใช้เมาส์ อันนี้จำเป็นต้องทราบไว้บ้างเพราะบางครั้งเราอาจต้องการจับภาพบางอย่างที่เมาส์ไม่สามารถกระทำได้ เช่น ต้องการจับภาพเมนูที่เป็น drop down เมาส์จะต้องค้างไว้ที่ส่วนเมนูดังกล่าว ถ้านำเมาส์ออกจะทำให้เมนูเหล่านี้เก็บขึ้นไปเหมือนเดิม ดังนั้นจึงต้องใช้คีย์บอร์ดมาช่วย โดยอาจใช้การจับภาพเป็นการครอบสี่เหลี่ยม (Rectangular Region) ก็ให้กด Ctrl + PrtSc พร้อมกันนั่นเอง (ปุ่มเหล่านี้เราตั้งค่าใหม่เองได้)
จะปรากฏเป็นปุ่มคีย์ลัดที่ใช้คีย์บอร์ดเป็นตัวจับภาพแทนการใช้เมาส์ อันนี้จำเป็นต้องทราบไว้บ้างเพราะบางครั้งเราอาจต้องการจับภาพบางอย่างที่เมาส์ไม่สามารถกระทำได้ เช่น ต้องการจับภาพเมนูที่เป็น drop down เมาส์จะต้องค้างไว้ที่ส่วนเมนูดังกล่าว ถ้านำเมาส์ออกจะทำให้เมนูเหล่านี้เก็บขึ้นไปเหมือนเดิม ดังนั้นจึงต้องใช้คีย์บอร์ดมาช่วย โดยอาจใช้การจับภาพเป็นการครอบสี่เหลี่ยม (Rectangular Region) ก็ให้กด Ctrl + PrtSc พร้อมกันนั่นเอง (ปุ่มเหล่านี้เราตั้งค่าใหม่เองได้)5. ทีนี้มาดูเครื่องมือสำคัญในการใช้งาน หมายเลข 1 คือการเลือกที่จะจับภาพ Active Windows บางครั้งเราอาจเปิดหลายหน้าต่างพร้อมกัน แต่จะมีเพียงหน้าต่างเดียวเท่านั้นที่กำลัง Active หรืออยู่บนสุด เมื่อคลิกที่รูป 1 จะมีการจับภาพเกิดขึ้นทันที และส่งไปที่ Editor ของโปรแกรม FastStone ให้เราตกแต่ง หรือบันทึกได้ต่อไป สำหรับการตกแต่งภาพใน Editor นี้จะกล่าวถึงในบทความถัดไป เดี๋ยวบทความจะยาวเกินไป ตอนนี้ให้กดที่ปุ่ม Save As เพื่อบันทึกไว้ก่อนก็ได้
กรณีนี้หากไม่มีหน้าต่างใดเปิดอยู่จะเป็นการจับภาพ Desktop แทน
หมายเลข 2 เป็นการจับภาพ Object ซึ่งอาจเป็นหน้าต่าง หรือเป็นชิ้นส่วนต่าง ๆ ในหน้าต่างก็ได้ ซึ่งเมื่อเราย้ายตำแหน่งเมาส์จะมีการกำหนดกรอบสีแดงปรากฏไปตามพื้นที่ที่เมาส์อยู่เหนือบริเวณนั้น ๆ โดยอัตโนมัติ ดังภาพ
และเมื่อเราคลิกเลือกพื้นที่ตามกรอบสีแดงที่ต้องการก็จะได้ภาพนี้ส่งต่อไปให้ Editor ต่อไป
หมายเลข 3 เป็นการจับภาพแบบวาดสี่เหลี่ยม (Rectangular Region) ตีกรอบลงไปเองในพื้นที่ที่ต้องการโดยอิสระ เมื่อกดปุ่มเลือกวิธีนี้แล้ว จะพบว่ามีเส้นพิกัดปรากฏขึ้นให้เราตีกรอบสี่เหลี่ยมในจุดที่ต้องการให้ลากจากมุมบนซ้ายไปยังมุมล่างขวาของขอบเขตที่ต้องการ ดังภาพ
จะได้ภาพส่งไปที่ Editor ดังนี้
หมายเลข 4 คล้ายหมายเลข 3 แต่เป็นการวาดแบบอิสระ (Freehand Region) เพื่อให้ได้ภาพตามรูปทรงที่ต้องการ โดยอาจใช้การลากเมาส์ หรือการคลิกเมาส์ไปตามจุดต่าง ๆ แต่จะต้องให้จุดเริ่มต้น และจุดสิ้นสุดมาบรรจบกันเป็นอันใช้ได้
หมายเลข 5 เป็นการจับภาพแบบเต็มจอ (Full Screen) นั่นคือ หน้าจอใหญ่แค่ไหนมีอะไรที่ปรากฏก็จับภาพมาทั้งหมด ไม่เลือกที่รักมักที่ชัง อย่างที่เห็นข้างล่างนี้
หมายเลข 6 เป็นการจับภาพที่เหนือชั้นมาก นั่นคือจับภาพที่มองไม่เห็นให้ด้วย เรียกว่า Scrolling Window หมายความว่า หน้าจอที่เห็นอาจเห็นไม่หมดต้องเลื่อนลงไปดู (Scrolling) วิธีการนี้จะช่วยจับภาพในหน้าต่างที่มีเนื้อหายาวมาก ๆ จะสามารถจับภาพเนื้อหามาให้ทั้งหมด แม้จะมองไม่เห็นก็ตาม ดังภาพเปรียบเทียบต่อไปนี้
นี่คือหน้าจอที่เรามองเห็น
เมื่อใช้วิธีนี้จับภาพมาได้
หมายเลข 7 เป็นการจับภาพแบบบันทึกวิดีโอ (Screen Recorder) ช่วยให้เห็นการสาธิตการใช้งานได้เหมือนจริงที่สุด แต่ใช้เนื้อที่ในการจัดเก็บมาก วิธีการจับภาพนี้ไม่ยากเพียงแค่กดปุ่ม start แล้วก็ลงมือสาธิตโปรแกรมโดยคลิกนั่นคลิกนี่ พิมพ์นั่นนี่ให้ดู แล้วก็กดปุ่มหยุด ก็บันทึกให้เป็นไฟล์แบบ wmv เอาไปโพสต์ได้เลย
หมายเลข 6 เป็นการจับภาพที่เหนือชั้นมาก นั่นคือจับภาพที่มองไม่เห็นให้ด้วย เรียกว่า Scrolling Window หมายความว่า หน้าจอที่เห็นอาจเห็นไม่หมดต้องเลื่อนลงไปดู (Scrolling) วิธีการนี้จะช่วยจับภาพในหน้าต่างที่มีเนื้อหายาวมาก ๆ จะสามารถจับภาพเนื้อหามาให้ทั้งหมด แม้จะมองไม่เห็นก็ตาม ดังภาพเปรียบเทียบต่อไปนี้
นี่คือหน้าจอที่เรามองเห็น
เมื่อใช้วิธีนี้จับภาพมาได้
หมายเลข 7 เป็นการจับภาพแบบบันทึกวิดีโอ (Screen Recorder) ช่วยให้เห็นการสาธิตการใช้งานได้เหมือนจริงที่สุด แต่ใช้เนื้อที่ในการจัดเก็บมาก วิธีการจับภาพนี้ไม่ยากเพียงแค่กดปุ่ม start แล้วก็ลงมือสาธิตโปรแกรมโดยคลิกนั่นคลิกนี่ พิมพ์นั่นนี่ให้ดู แล้วก็กดปุ่มหยุด ก็บันทึกให้เป็นไฟล์แบบ wmv เอาไปโพสต์ได้เลย
ทดลองดูนะคะไม่ยากเลย เมื่อเราทำได้ มันก็จะเป็นหลักการให้สามารถนำไปประยุกต์ใช้กับโปรแกรมประเภทนี้ได้ทุกตัวเลย
การค้นหาและติดตั้งโปรแกรมสำหรับจับภาพหน้าจอ (Screen Capture)
on วันจันทร์ที่ 17 พฤษภาคม พ.ศ. 2553
ป้ายกำกับ:
capture,
download,
fastStone Capture,
screen capture
/
Comments: (0)
ขั้นตอนการหาโปรแกรมสำหรับจับภาพ ที่เรียกว่า การแค็ปเจอร์ภาพ (Screen Capture) หากอาศัยการดาวน์โหลดไฟล์มาจากอินเตอร์เน็ตก็ให้นึกถึงเว็บที่จำชื่อง่าย ๆ อย่าง http://www.download.com/ ซึ่งมีโปรแกรมประเภทนี้อยู่เป็นพันโปรแกรม ในที่นี้จะลองดาวน์โหลดโปรแกรมที่ชื่อว่า FastStone Capture ซึ่งเป็นโปรแกรมแคปเจอร์ตัวหนึ่งที่ใช้งานง่าย ลองทำตามขั้นตอนต่อไปนี้
 2. สังเกตจำนวนผลลัพธ์ที่ได้ว่ามีจำนวนโปรแกรมที่รองรับกับคำที่ว่านี้ จำนวนถึง 1006 โปรแกรม ลองเลื่อนดูรายชื่อโปรแกรมข้างล่าง ถัดลงไป จะเห็นว่า มีทั้งแบบเสียสตังค์และฟรี พร้อมทั้งมีผลประเมินจากผู้ใช้เป็นรูปดาว ให้เลื่อนไปที่หน้า 2 ดังภาพ
2. สังเกตจำนวนผลลัพธ์ที่ได้ว่ามีจำนวนโปรแกรมที่รองรับกับคำที่ว่านี้ จำนวนถึง 1006 โปรแกรม ลองเลื่อนดูรายชื่อโปรแกรมข้างล่าง ถัดลงไป จะเห็นว่า มีทั้งแบบเสียสตังค์และฟรี พร้อมทั้งมีผลประเมินจากผู้ใช้เป็นรูปดาว ให้เลื่อนไปที่หน้า 2 ดังภาพ
3. หาโปรแกรมที่ชื่อว่า FastStone Capture จะเห็นว่าเป็นโปรแกรมที่จัดอยู่ในเรทติ้งที่ดีเหมือนกัน แต่เป็นโปรแกรม shareware ให้ทดลองใช้ 30 วัน
6. เมื่อหน้าต่างดาวน์โหลดปรากฏ ให้เลือกกด หากกดที่ Run หมายความว่า ให้ติดตั้งโปรแกรมนี้ลงในเครื่องเราเลยทันที แต่หากกดที่ Save เป็นการให้บันทึกไฟล์สำหรับติดตั้งลงมาในเครื่องเราก่อน (แล้วเราค่อยมาติดตั้งเองทีหลัง) อย่างหลังนี่เป็นไฟล์ที่เราพกพาไปที่อื่นเพื่อไปติดตั้งที่เครื่องอื่นต่อไปได้ด้วย
7. เมื่อเลือกที่ Save ให้เลือกบันทึกลงในตำแหน่งโฟลด์เดอร์ที่ต้องการ แล้วจำตำแหน่งที่เก็บไฟล์ไว้ด้วย แต่หากขั้นตอนที่แล้วเลือกที่จะ Run ขั้นตอนที่ 7 -8 จะถูกข้ามไป
1. เข้าเว็บ download.com พิมพ์ที่ช่องค้นหาของหน้าเว็บว่า Screen Capture แล้วกด enter จริง ๆ แล้วอาจพิมพ์ว่า Capture ก็ได้ แต่ผลลัพธ์ที่ระบบไปเสิร์ชมาให้นั้นจะกว้าง ทำให้ได้จำนวนผลลัพธ์มากเกินไป
 2. สังเกตจำนวนผลลัพธ์ที่ได้ว่ามีจำนวนโปรแกรมที่รองรับกับคำที่ว่านี้ จำนวนถึง 1006 โปรแกรม ลองเลื่อนดูรายชื่อโปรแกรมข้างล่าง ถัดลงไป จะเห็นว่า มีทั้งแบบเสียสตังค์และฟรี พร้อมทั้งมีผลประเมินจากผู้ใช้เป็นรูปดาว ให้เลื่อนไปที่หน้า 2 ดังภาพ
2. สังเกตจำนวนผลลัพธ์ที่ได้ว่ามีจำนวนโปรแกรมที่รองรับกับคำที่ว่านี้ จำนวนถึง 1006 โปรแกรม ลองเลื่อนดูรายชื่อโปรแกรมข้างล่าง ถัดลงไป จะเห็นว่า มีทั้งแบบเสียสตังค์และฟรี พร้อมทั้งมีผลประเมินจากผู้ใช้เป็นรูปดาว ให้เลื่อนไปที่หน้า 2 ดังภาพ3. หาโปรแกรมที่ชื่อว่า FastStone Capture จะเห็นว่าเป็นโปรแกรมที่จัดอยู่ในเรทติ้งที่ดีเหมือนกัน แต่เป็นโปรแกรม shareware ให้ทดลองใช้ 30 วัน
4. กดที่ปุ่มดาวน์โหลดสีเขียวด้านข้าง (Download Now)
5. หากหน้าต่างดาวน์โหลดไม่ปรากฏให้กดที่คำว่า Click here ดังภาพ
6. เมื่อหน้าต่างดาวน์โหลดปรากฏ ให้เลือกกด หากกดที่ Run หมายความว่า ให้ติดตั้งโปรแกรมนี้ลงในเครื่องเราเลยทันที แต่หากกดที่ Save เป็นการให้บันทึกไฟล์สำหรับติดตั้งลงมาในเครื่องเราก่อน (แล้วเราค่อยมาติดตั้งเองทีหลัง) อย่างหลังนี่เป็นไฟล์ที่เราพกพาไปที่อื่นเพื่อไปติดตั้งที่เครื่องอื่นต่อไปได้ด้วย
7. เมื่อเลือกที่ Save ให้เลือกบันทึกลงในตำแหน่งโฟลด์เดอร์ที่ต้องการ แล้วจำตำแหน่งที่เก็บไฟล์ไว้ด้วย แต่หากขั้นตอนที่แล้วเลือกที่จะ Run ขั้นตอนที่ 7 -8 จะถูกข้ามไป
8. เมื่อบันทึกเสร็จให้ไปเปิดดูโฟลด์เดอร์ที่บันทึกไว้แล้วสังเกตดูว่ามีไฟล์ดังกล่าวหรือไม่ ถ้ามีให้ Double Click ที่ไฟล์นั้น ๆ เพื่อติดตั้งตามขั้นตอนต่อไป
9. กดปุ่ม Run เพื่อลงมือติดตั้ง ทำตามขั้นตอนการติดตั้ง ส่วนใหญ่ก็จะ Next > I agree > Install จนกระทั่ง Finish
10. เมื่อติดตั้งเสร็จ ก็ไปดูที่ Start > Program > หาโปรแกรมชื่อ FastStone Capture แล้วคลิกเลือกตามภาพ จากนั้นก็ลงมือ Capture ภาพตามต้องการ การใช้งานโปรแกรมดูในบทความต่อไป
แบบสอบถามออนไลน์ ตอน 3 (กระจายแบบสอบถามทางอีเมล์)
ป้ายกำกับ:
form,
google docs,
google docs form
/
Comments: (0)
การแจกจ่ายแบบสอบถามออนไลน์ มีหนทางที่เป็นได้หลายทางได้แก่ การส่งลิงค์ไปให้ทางอีเมล์ การอัพโหลดไว้ที่เว็บไซท์ การโพสต์ไว้ตามเว็บบอร์ดชื่อดัง หรือแม้แต่การฝังไว้ที่บล็อก ก็สามารถทำได้
1. การส่งแบบสอบถามไปทางอีเมล์
ในหน้าแบบสอบถาม ให้คลิกที่ปุ่ม ส่งอีเมล์ฟอร์มนี้
และป้อนข้อมูลที่อีเมล์ พร้อมทั้งชื่อ Subject แล้วคลิกเลือกที่หน้าข้อความรวมฟอร์มในอีเมล์ (Include form in the e-mail) กดปุ่ม Send
ระบบจะทำการส่งลิงค์เชื่อมโยงไปกับอีเมล์ดังรูปต่อไปนี้
แบบสอบถามออนไลน์ ตอน 4 (กระจายแบบสอบถามตามเว็บบอร์ดต่าง ๆ )
ป้ายกำกับ:
form,
google docs,
google docs form
/
Comments: (1)
อีกวิธีหนึ่งสำหรับการกระจายแบบสอบถาม ก็คือการนำลิงค์ไปโพสต์ไว้ตามเว็บบอร์ดต่าง ๆ ที่เปิดกว้างให้บุคคลทั่วไปสามารถใช้งานได้ วิธีนี้อาจต้องดูประเภทผู้ใช้งานเว็บบอร์ดก่อนว่า ตรงกับกลุ่มเป้าหมายเพียงใด เพื่อให้ได้ข้อมูลที่เป็นข้อเท็จจริงจากประชากรกลุ่มตัวอย่างตามต้องการ
แล้วจึงนำไปวาง (paste) ตามเว็บบอร์ดที่ต้องการ
ที่สำคัญอย่าลืมเขียนระบุรายละเอียดนำสักหน่อยว่า "ขอความกรุณาช่วยตอบแบบสอบถาม โดยคลิกไปตามลิงก์นี้ http://spreadsheets.google.com/viewform?formkey=dEVISGh2emhrYU9UWXJoNHpnNGRwZ0E6MQ"
แบบสอบถามออนไลน์ ตอน 5 (กระจายแบบสอบถามฝังไว้ที่หน้าเว็บ)
ป้ายกำกับ:
form,
google docs,
google docs form
/
Comments: (0)
อีกวิธีหนึ่งที่สามารถทำให้แบบสอบถามของเราไปถึงเป้าหมาย ก็คือการนำแบบสอบถาม มาแปะไว้เป็นบทความหนึ่งในเว็บบล็อกของเรา แล้วเมื่อผู้ติดตามบล็อกของเรามาอ่านและให้ข้อมูลผ่านแบบสอบถามนี้ ข้อมูลก็จะถูกส่งไปรวมยัง Google docs วิธีการให้ดำเนินการตามขั้นตอนนี้
1. ให้เปิดหน้าต่างบล็อกแยกอีกหน้าต่างหนึ่งโดยเปิดเตรียมไว้ที่การส่งบทความใหม่
2. กลับมาที่หน้าแบบสอบถาม ให้ดูตอนท้ายของแบบสอบถามจะเห็นลิงค์ ดังภาพ
ให้คัดลอกลิงค์ตามหมายเลข 1 แล้วคลิกขวากด copy ตามหมายเลข 2
3. กลับไปหน้าต่างบล็อก ให้เลือกไว้ที่แท็บแก้ไข HTML ตรงนี้อย่าเผลอไปอยู่ที่แท็บเขียน เพราะเราจะวางโค้ดที่ไปคัดลอกมา แล้วคลิกขวาเลือก paste เพื่อวางลิงค์ที่ได้คัดลอกมา ดังภาพ
4. กดปุ่มเผยแพร่บทความ แล้วไปดูบล็อก จะเห็นแบบสอบถามกันบนหน้าเว็บบล็อกของเราวางอยู่ดังภาพข้างซ้าย
แบบสอบถามออนไลน์ ตอน 6 (ประมวลผลแบบสอบถาม)
ป้ายกำกับ:
form,
google docs,
google docs form
/
Comments: (0)
เมื่อได้กระจายแบบสอบถามไปด้วยวิธีต่าง ๆ ตามที่กล่าวมาในตอนที่ 3-4-5 แล้ว หากมีผู้อนุเคราะห์ตอบแบบสอบถามและกดปุ่ม ส่ง ข้อมูลจากแบบสอบถามแต่ละรายการจะถูกส่งเข้ามาเก็บใน Google docs ซึ่งสามารถเปิดดูได้จาก ปุ่มด้านบน นั่นคือ ปุ่ม ดูการตอบกลับ ซึ่งมี 2 ตัวเลือก คือ Summary และ Spreadsheet ดังภาพ
หากเลือกที่ Summary จะได้ผลลัพธ์เป็นการสรุปผลในเชิงกราฟิก นั่นคือแสดงเป็นแผนภูมิในแบบต่าง ๆ ดังภาพ รวมทั้งแสดงจำนวนผู้ที่ตอบกลับ (responses)
แต่หากเลือกเป็น Spreadsheet จะแสดงเป็นรายการข้อมูลที่แท้จริงในแบบคล้าย Excel โดย 1 แถวข้อมูลก็คือ 1 ผู้ตอบนั่นเอง
รายการข้อมูลเหล่านี้เองสามารถนำไปประมวลผลต่อได้ทันที หรือจะส่งออกไปเป็นไฟล์ที่สามารถทำงานที่โปรแกรม Excel หรือ SPSS ก็ได้ ตรงนี้สามารถตัดขั้นตอนการคีย์ข้อมูลไปได้เลยไม่ต้องไปจ้างใครให้เสียสตังค์ หากต้องการนำข้อมูลที่ได้นี้ไปใช้ต่อที่อื่น ให้เลือกที่ ไฟล์ > Download as > ... ตามภาพด้านซ้ายนี้
1. หากต้องการนำไปประมวลผลที่โปรแกรม SPSS ให้เลือก CSV
2. หากจะนำไปประมวลผลที่โปรแกรม Excel เลือกที่ Excel
3. Text จะเป็นการบันทึกเพื่อเป็นข้อความธรรมดา นำไปประมวลผลแบบ spreadSheet ไม่ได้
4. HTML คือการนำไปเพื่อสร้างเป็นเว็บเพจต่อไป
5. PDF คือการสร้างเป็นเอกสารสำหรับสั่งพิมพ์โดยเฉพาะ
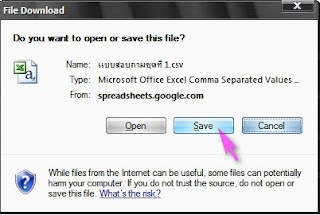
เมื่อเลือกแล้วจะปรากฏเป็นหน้าต่างดาวน์โหลดแฟ้มข้อมูลดังนี้

ให้เลือกที่ save
กดปุ่ม Save
เท่านี้ก็จะได้ไฟล์ข้อมูลสำคัญมาอยู่เครื่องของเราพร้อมจะนำไปประมวลผลตามต้องการ
อย่าลืมว่าการทำงานของ Google docs ทั้งข้อมูลและการประมวลผลจะอยู่บนอินเตอร์เน็ตทั้งหมด (อยู่ที่เครื่องแม่ข่ายของ Google ซึ่งตั้งอยู่ที่ไหนสักแห่งบนโลกนี้) ดังนั้นหากต้องการข้อมูลของเราเหล่านี้มาเก็บไว้ที่เครื่องเราเอง ก็จะต้องคัดลอกข้อมูลจากเครื่องแม่ข่ายของ Google มาสู่เครื่องเรา ซึ่งเรียกว่าการดาวน์โหลดนั่นเอง (Download)
ขอเชิญตอบแบบสอบถาม (ทดสอบ)
on วันศุกร์ที่ 14 พฤษภาคม พ.ศ. 2553
ป้ายกำกับ:
ทดสอบ,
แบบสอบถามออนไลน์
/
Comments: (0)
แบบสอบถามออนไลน์ ตอน 2 (ประเภทคำถาม/คำตอบ)
ป้ายกำกับ:
แบบสอบถามออนไลน์,
form,
google document,
online questionaire
/
Comments: (0)
เมื่อใส่หัวข้อและคำอธิบายของคำถามแต่ละข้อ การออกแบบคำถามและคำตอบที่ต้องสอดคล้องกันเพื่อนำไปสู่การวิเคราะห์ข้อมูลต่อไป ลักษณะคำถามที่ให้ตอบมีดังต่อไปนี้
2. คำถามแบบให้ตอบเป็นคำบรรยาย (Paragraph Text) เพื่อใช้กับการตอบอธิบายหรือบรรยายคำตอบที่ค่อนข้างยาว เป็นคำถามแบบเปิดเช่นเดียวกับข้อ 1
3. คำถามแบบให้เลือกคำตอบเดียว หรือปรนัย (Multiple choice) สำหรับการตอบที่ต้องเลือกเพียงข้อเดียวเท่านั้น เป็นลักษณะคำถามแบบปิด (Close ended question)
4. คำถามแบบให้เลือกหลายคำตอบ (Checkboxes) เป็นคำตอบแบบตัวเลือกที่สามารถเลือกได้มากกว่า 1 ตัวเลือกพร้อมกัน เป็นลักษณะคำถามแบบปิด
5. คำถามแบบมีรายการคำตอบให้เลือก (Drop-down List) ในตัวเลือกคือ Choose from a list เป็นการกำหนดให้ผู้ใช้คลิกเลือกจากรายการที่อาจมีอยู่เป็นจำนวนมากเกินกว่าที่จะแสดงในแบบที่ 3 หรือแบบที่ 4 ภายในแบบสอบถาม เช่น การถามจังหวัดที่อยู่ เป็นต้น เป็นลักษณะคำถามแบบปิด
6. คำถามแบบให้ตอบเป็นคะแนน (Rating scale หรือ Scale) เป็นลักษณะคำถามแบบปิดเช่นกัน ผู้ตอบจะต้องเลือกตอบตามน้ำหนักคะแนนซึ่งอาจเรียงจากมากไปน้อย หรือน้อยไปมาก เช่น การเรียงจาก 1 ถึง 5 โดย 1 หมายถึง ไม่พอใจ ส่วน 5 หมายถึง พอใจมากที่สุด เป็นต้น การกำหนดสเกลสามารถทำได้มากกว่าระดับ 5 ดังรูปต่อไปนี้
7. คำถามแบบให้ตอบเป็นคะแนน หลายหัวข้อย่อย (Grid) ผู้ตอบเลือกตอบคล้ายกับข้อ 6 แต่มีหัวข้อย่อย ๆ หลายหัวข้อ ดังรูปข้างล่างนี้
ที่จริงตามตำราจะมีลักษณะคำถามแบบปิดอีกลักษณะหนึ่งคือ แบบจัดอันดับ (Ranking question) ซึ่งไม่ปรากฏเป็นตัวเลือกในแบบสอบถามของ Google docs
วิธีจับ tweet โดน โดน มาวางบนเว็บบล็อก
ป้ายกำกับ:
ฝังทวีต,
ฝัง tweet,
blackbird pie,
embedded tweet,
embedding tweet,
twitter
/
Comments: (0)
Twitter เพิ่มคุณสมบัติการทำงานที่ช่วยให้ผู้เขียนเว็บเพจ หรือเว็บบล็อก สามารถฝังข้อความทวีต ที่เรียกว่า embedded tweet ไว้บนหน้าเว็บได้อย่างง่ายดาย แทนการจับภาพหน้าจอมาวางในหน้าเว็บ วิธีการนี้สามารถนำไปใช้สำหรับชาว blogger ได้อย่างง่ายดาย โดยทำตามขั้นตอนดังนี้
1. คลิกขวาที่วันที่ ของข้อความจาก twitter ที่ต้องการ ดังภาพ

เลือก Copy Shortcut
2. เข้าเว็บ Blackbird-pie และคลิกขวาในช่องว่างที่ปรากฏ และวาง (paste) จะเห็นลิงค์ปรากฎขึ้น แล้วกดปุ่ม Bake it ดังภาพนี้
สิ่งที่ปรากฏตามมาคือ
1) ตัวอย่างของภาพที่ได้จากการเลือก
2) โค้ดของภาพตามข้อ 1 ให้คัดลอกโค้ดนี้ และนำไปใช้ในเว็บของเราได้เลย
1. คลิกขวาที่วันที่ ของข้อความจาก twitter ที่ต้องการ ดังภาพ

เลือก Copy Shortcut
2. เข้าเว็บ Blackbird-pie และคลิกขวาในช่องว่างที่ปรากฏ และวาง (paste) จะเห็นลิงค์ปรากฎขึ้น แล้วกดปุ่ม Bake it ดังภาพนี้
สิ่งที่ปรากฏตามมาคือ
1) ตัวอย่างของภาพที่ได้จากการเลือก
2) โค้ดของภาพตามข้อ 1 ให้คัดลอกโค้ดนี้ และนำไปใช้ในเว็บของเราได้เลย
3. เมื่อต้องการนำภาพที่ได้จากข้อ 2 มาแสดงไว้กับเว็บบล็อกของเรา ก็ให้ไปที่รูปแบบ แล้วเพิ่ม Gadget ที่เป็น HTML/จาวาสคริปต์ และวางโค้ดที่ได้ลงไปใน
4. เมื่อดูบล็อกจะได้ผลลัพธ์ดังภาพ ซึ่งผลลัพธ์ที่เห็นอาจมีความแตกต่างกันไปตามแม่แบบที่ได้เลือกใช้
ขอบคุณข้อมูลจาก http://www.arip.co.th/
















































